
CodingIndo
Created By Devis Wisley

Created By Devis Wisley
Sunday, September 01, 2024

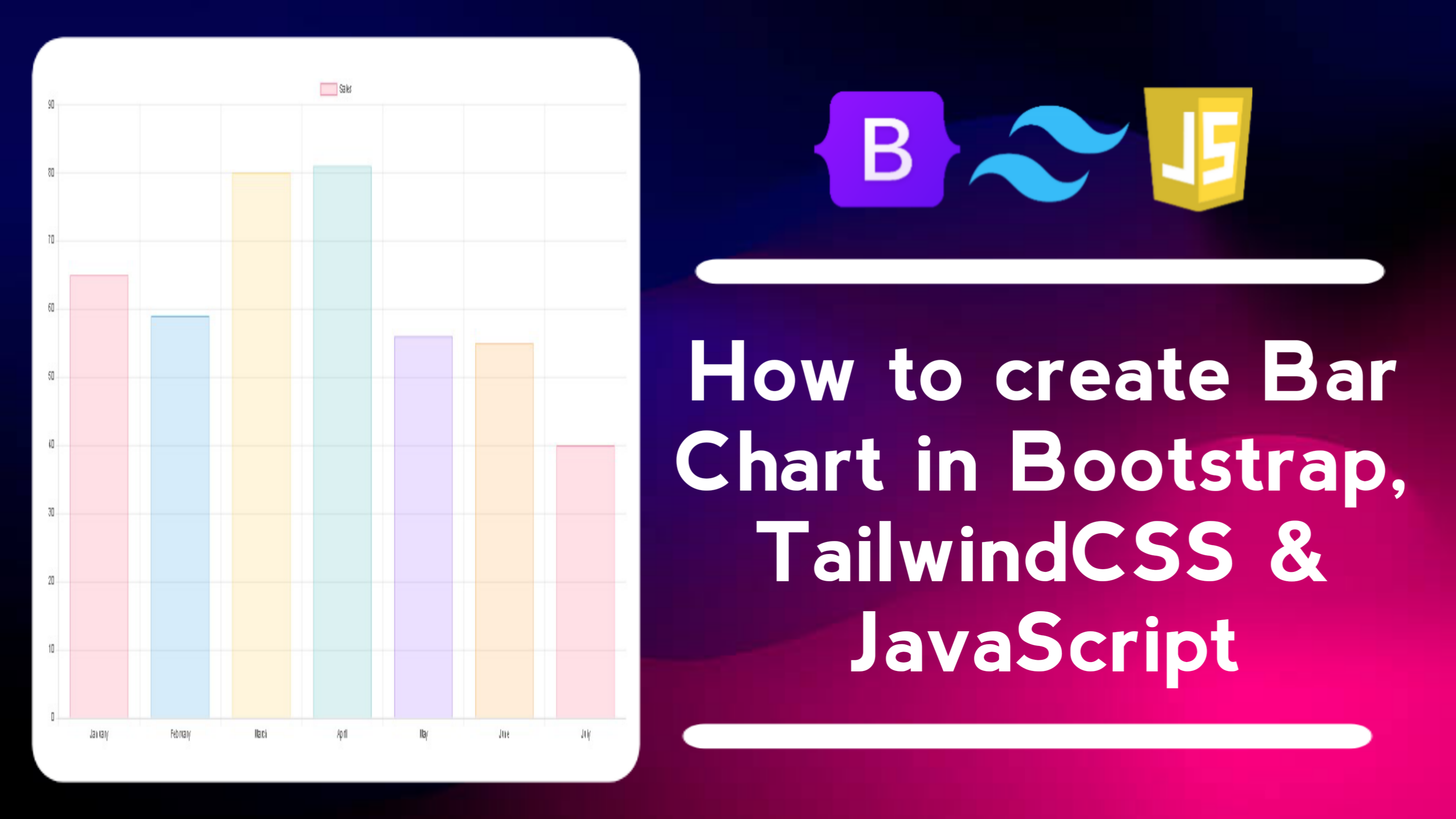
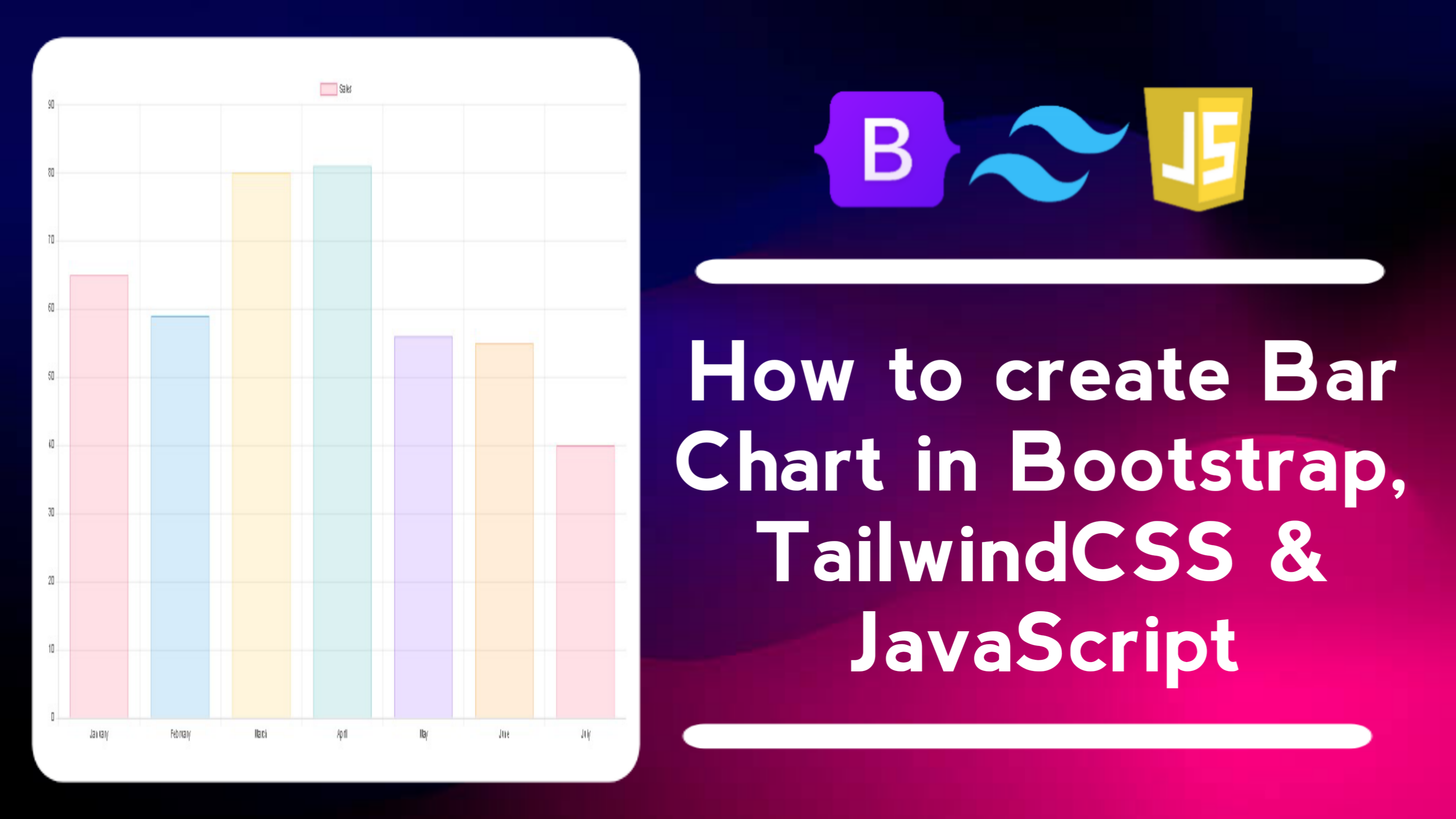
Bar Chart, or bar graphs, are a type of graph used to display measurable categorical data in the form of vertical or horizontal bars. Each bar on a bar chart represents the value or frequency of a particular category, where the length or height of the bar indicates the magnitude of the data value. Bar charts are very useful for visually comparing several categories or groups of data at the same time.
In this blog post, I’ll walk you through creating a responsive bar chart using Bootstrap, TailwindCSS, and JavaScript. We’ll replicate key features of data visualization, including using responsive layouts with Bootstrap, modern styling with TailwindCSS, and creating bar charts using Chart.js. The end result is a customizable, interactive bar chart that clearly displays data, and supports dark or light theme modes to suit user preferences.
As you work on this project, you’ll learn how to structure and style websites effectively to ensure they look great on all devices.
With these features, your bar chart will have complete functionality and an attractive design, making it not only useful but also fun to use. This responsive and interactive bar chart allows users to easily visualize data, while enjoying a modern and intuitive look thanks to the use of Bootstrap, TailwindCSS and JavaScript.
By building this bar chart project using Bootstrap, Tailwind CSS and JavaScript, you can gain the following skills:
This project will provide a solid foundation in responsive web design and front-end development, paving the way for more complex web projects in the future. Good luck, and may the skills you gain be useful in developing future projects!
Here are the complete steps to create a bar chart using Bootstrap, TailwindCSS, and JavaScript with Chart.js:
Create an HTML file named index.html or whatever you want. Add the following basic HTML structure:
<!DOCTYPE html>
<!-- Coding By CodingIndo - https://codingindo.vercel.app/ -->
<html lang="en">
<head>
<!-- Meta charset to define character encoding -->
<meta charset="UTF-8">
<!-- Meta viewport to set responsive display -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Title for page title -->
<title>Bar Chart</title>
<!-- Link to Bootstrap CSS for styling -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Link to TailwindCSS for styling -->
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<!-- Script for Chart.js library -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body class="bg-gray-100">
<!-- Main container with top margin -->
<div class="container mx-auto mt-5">
<!-- Heading for chart title -->
<h2 class="text-center text-2xl font-bold mb-4">Bar Chart</h2>
<!-- Div for canvas chart with styling -->
<div class="bg-white p-5 rounded-lg shadow">
<!-- Canvas to display bar chart -->
<canvas id="barChart"></canvas>
</div>
</div>
<!-- Script for external JavaScript file -->
<script src="script.js"></script>
</body>
</html>
| Number | Line of Code | Explanation |
|---|
Add JavaScript to create a chart using Chart.js:
// Get the context from the canvas element with id 'barChart'
const ctx = document.getElementById('barChart').getContext('2d');
// Create a new chart with type 'bar'
const barChart = new Chart(ctx, {
type: 'bar',
data: {
// Label for the x-axis
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
// Labels for the dataset
label: 'Sales',
// Data for chart
data: [65, 59, 80, 81, 56, 55, 40],
// Background color for each bar
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 99, 132, 0.2)'
],
// Border color for each bar
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 99, 132, 1)'
],
// Border thickness
borderWidth: 1
}]
},
options: {
scales: {
y: {
// Start the y-axis from zero
beginAtZero: true
}
}
}
});
| Number | Line of Code | Explanation |
|---|
Open the index.html file in a browser to see the results. You will see a bar graph showing sales data per month.
By keeping these additional notes in mind, you can ensure that the bar charts you create are not only visually appealing but also optimized for user experience. This will help you create charts that are responsive, functional, and easy to use across devices.
Bar charts are a very useful tool in data visualization, making it easy to understand comparisons and trends between categories quickly. With a combination of tools such as Bootstrap, TailwindCSS and Chart.js, you can create responsive and aesthetic bar charts for a variety of web applications. Utilizing bar charts in data analysis helps in making more informed decisions, whether for business, research or educational purposes.
Using bar charts in data presentations is an effective way to present information clearly and concisely. By leveraging modern frameworks and JavaScript libraries as described above, you can create charts that are visually appealing and accessible across devices. Hopefully, this guide has helped you create a bar chart that fits your project’s needs. Good luck, and good luck developing your web application!
If you are having trouble creating a bar chart using Bootstrap, TailwindCSS and JavaScript, you can download the source code file of this project for free by clicking the “Download” button. You can also view a live demo of this bar chart by clicking the “View Live” button to see how the design and functionality of the chart work in practice.
By accessing the source code file and live demo, you can easily understand the code implementation and customize the project according to your needs. Feel free to explore the code, experiment with styles, and modify features to improve your skills in HTML, CSS and JavaScript.
This is a great opportunity to learn more about the integration of CSS frameworks with JavaScript as well as deepen your understanding of data visualization and responsive web design. Happy learning and experimenting!

Thursday, October 17, 2024

Sunday, September 01, 2024

Saturday, August 31, 2024

Sunday, September 08, 2024
LEAVE A REPLY